

واسط کاربری (User Interface) فضایی است که تعامل انسان و ماشین در آن رخ می دهد. به طور واضح تر، بخش دیدنی و قابل لمس یک ابزار است که کاربر مستقیما با آن سر و کار دارد.
مهمترین ویژگی هر محصولی، قابل استفاده بودن آن است و در واقع آنچه که محصول را قابل استفاده می کند واسط کاربری می باشد.
از آن جا که یک ارتباط موثر بین کامپیوتر و انسان ایجاد میشود، هر واسط کاربر به دو سازوکار اساسی مجهز است:

طراح با دنبال کردن یک مجموعه از اصول طراحی ، اشیای واسط و عملیات را شناسایی کرده سپس یک آرایش و چیدمان از صفحه نمایش ایجاد میکند.
کسی که رابط کاربری طراحی میکند، باید با اصول گرافیک و زیباییشناسی آشنایی داشته باشد. با این حال، هدف اصلیاش طراحی یک نرمافزار یا یک و سایت زیبا نیست. بلکه میخواهد محصولی طراحی کند که کاربران بتوانند به آسانی از آن استفاده کنند و به هدف خود برسند.
در واقع طراح UI به این فکر میکند که هر المان باید کجای صفحه قرار بگیرد؟ فرمها چگونه باشند؟ دکمه ارسال فرم کجا باشد؟ خطاها چطور به کاربر نشان داده شوند؟ گزینههای اصلی را کجا قرار بدهیم که به راحتی دیده شوند؟ و ….
طراحی واسط کاربر با شناسایی کاربر، وظیفه ، نیازسنجی وخواستههای محیطی آغاز می شود.پس از شناسایی رفتار کاربر مجموعهی عملیات و واسط کاربر پیادهسازی میشوند. (طرح اولیه)
برای تهیه یک نمونه اولیه و پیاده سازی نهایی مدل طراحی از تعدادی ابزار استفاده می شود و نتیجه نهایی از نظر کیفیت ارزیابی می شود.
برای اطمینان از درستی کار، نمونهی اولیه، توسط کاربر مورد آزمون قرار میگیرد و از بازخورد آن در بهبود نمونههای بعدی استفاده می شود.
طراحی نمونهی اولیه شامل مراحل زیر است:
اولین و یکی از مهمترین مرحلههای طراحی رابط کاربری ، بررسی نیازها، خواستهها و شناسایی کاربر میباشد. جامعهی هدف و مخاطبین به منظور شناسایی نقاط قوت، ضعف، نیازها، خواستهها و الویتها مشخص و بررسی میشود.در مواردی این طراحی به اطلاع مشتری می رسد تا در صورت نیاز تغییراتی انجام شود.در نیازسنجی شرایط موجود و هدف شناسایی و الویتبندی میشوند.
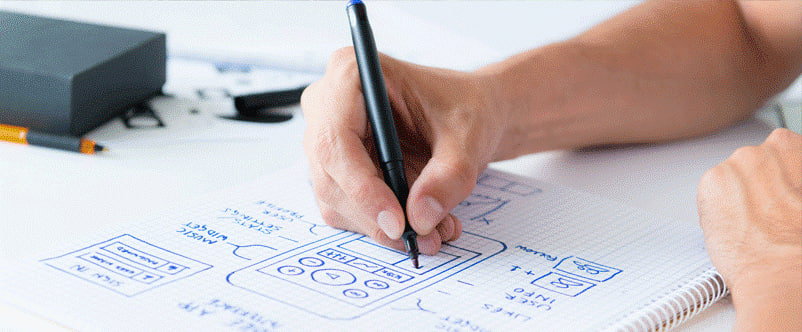
وایرفریم طرحبندی (layout) صفحه وب است که نشان میدهد چه عناصر رابطی بر روی صفحه اصلی و سایر صفحات وب سایت وجود خواهند داشت.به کمک وایرفریم، طراحی اولیهی مناسب روی کاغذ انجام میشود. این صفحهبندی و کادربندی برای انجام تست اولیه تا رسیدن به بهترین ترکیب هستند. استفاده از وایرفریم به شناسایی نقاط حساس سایت کمک میکند واز آنجا که راحتتر طراحی میشود و یا تغییر میکند، باعث صرفهجویی در زمان میشود.

پس از اتمام طراحی تایید شده وایرفریم، به کمک نرمافزارهایی مثل اسکچ، ایکس دی و فیگما که بهترینها در حوزهی طراحی هستند، طرح نهایی زده میشود.

رابط کاربری باید هدف، معنا و سمت و سو داشته باشد. نظم و ساختاری روشن و مشخص، که کاربران بتوانند آن را درک کنند و تشخیص بدهند. کاربر باید بتواند بخشهای مختلف را تشخیص بدهد، و بداند برای رفع هر یک از نیازهای خود به کدام بخش مراجعه کند.


نوشتن دیدگاه